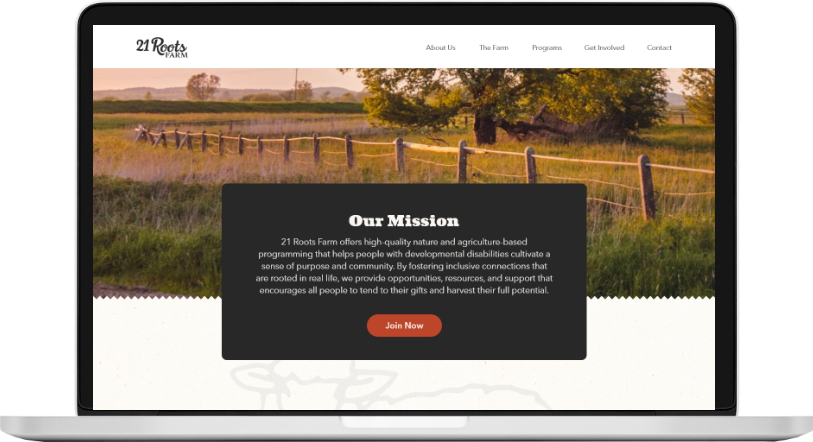
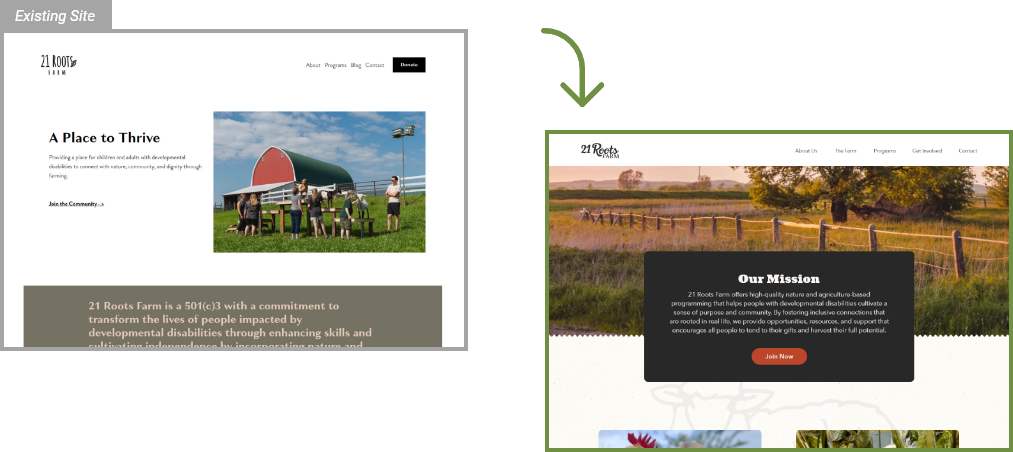
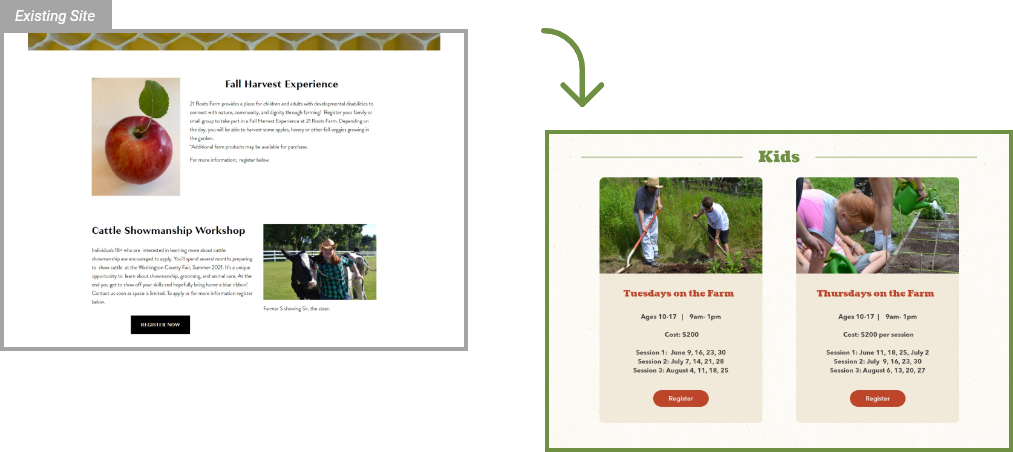
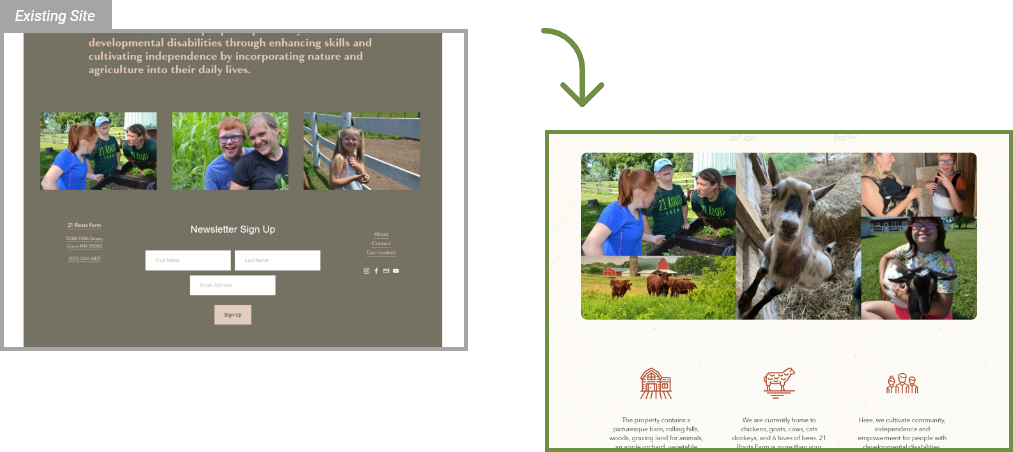
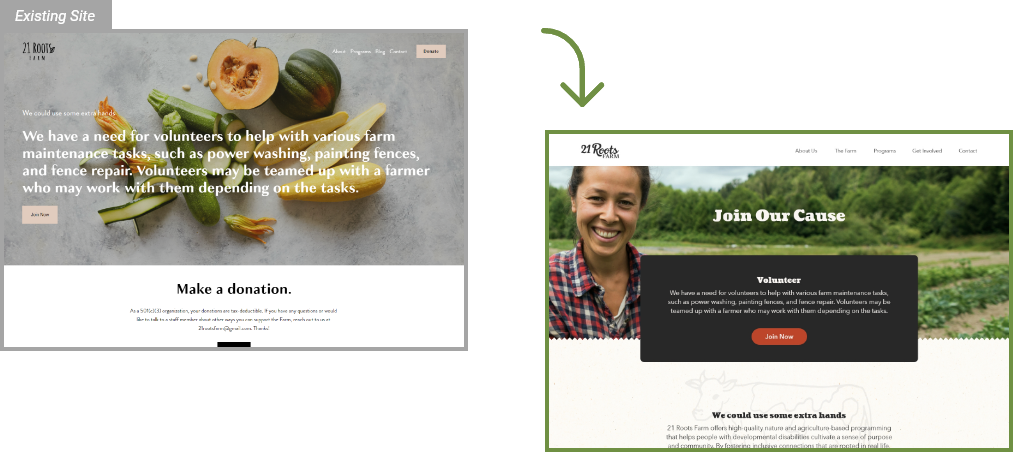
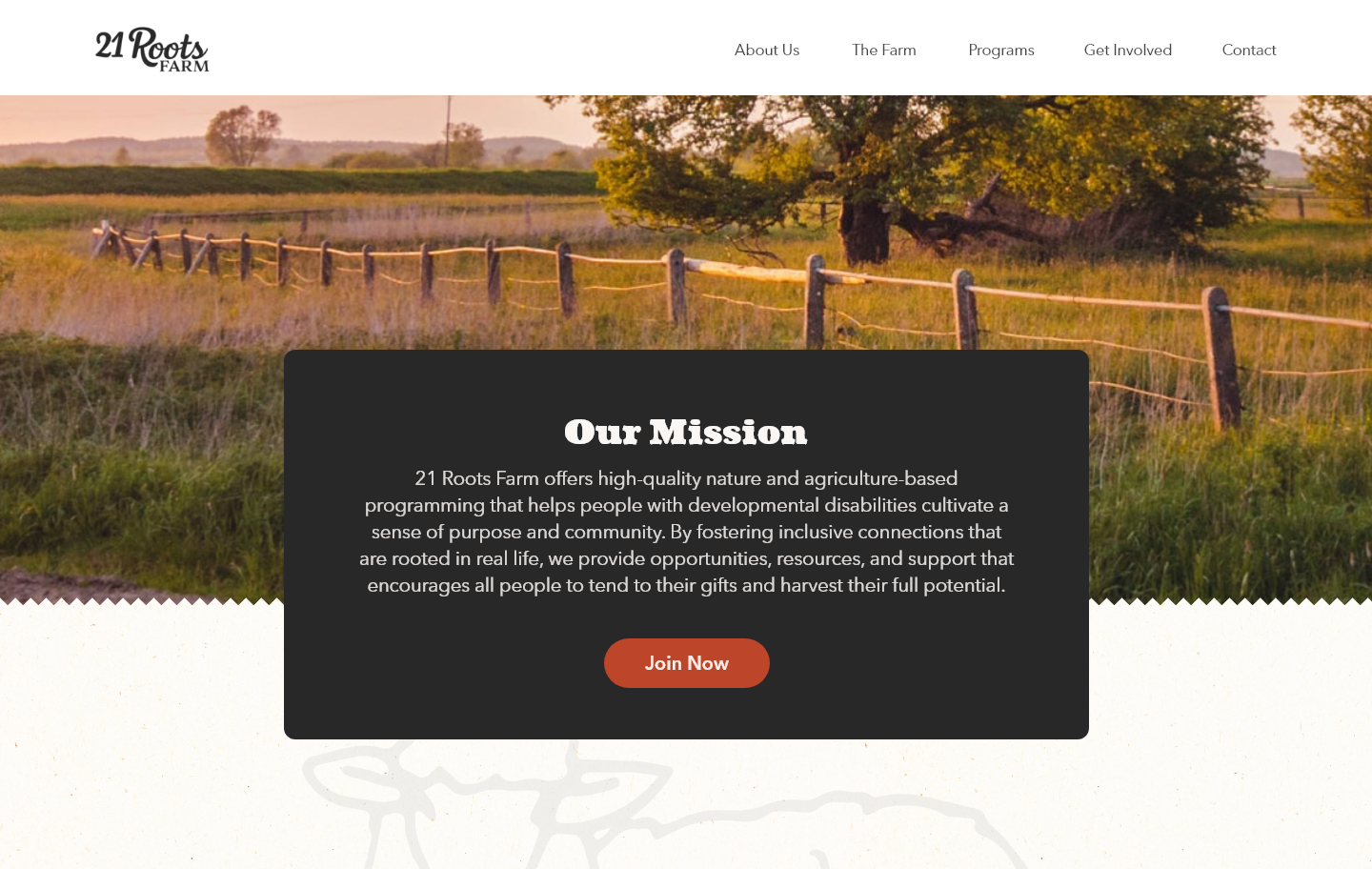
*For this phase, each member of the team developed thier own high-fidelity prototypes. The images shown here are the prototypes I developed.
The development of high-fidelity prototypes marked a significant turning point in our redesign of the 21 Roots Farm website. After creating mid-fidelity prototypes and finalizing the style guide, we moved on to high-fidelity prototypes, where we applied all the design principles, research insights, and user feedback we had gathered up to that point. This phase was about refining the look and feel of the site, ensuring that it was not only visually appealing but also functional, accessible, and aligned with user needs.
Key Objectives:
Visual Realism and Design Consistency
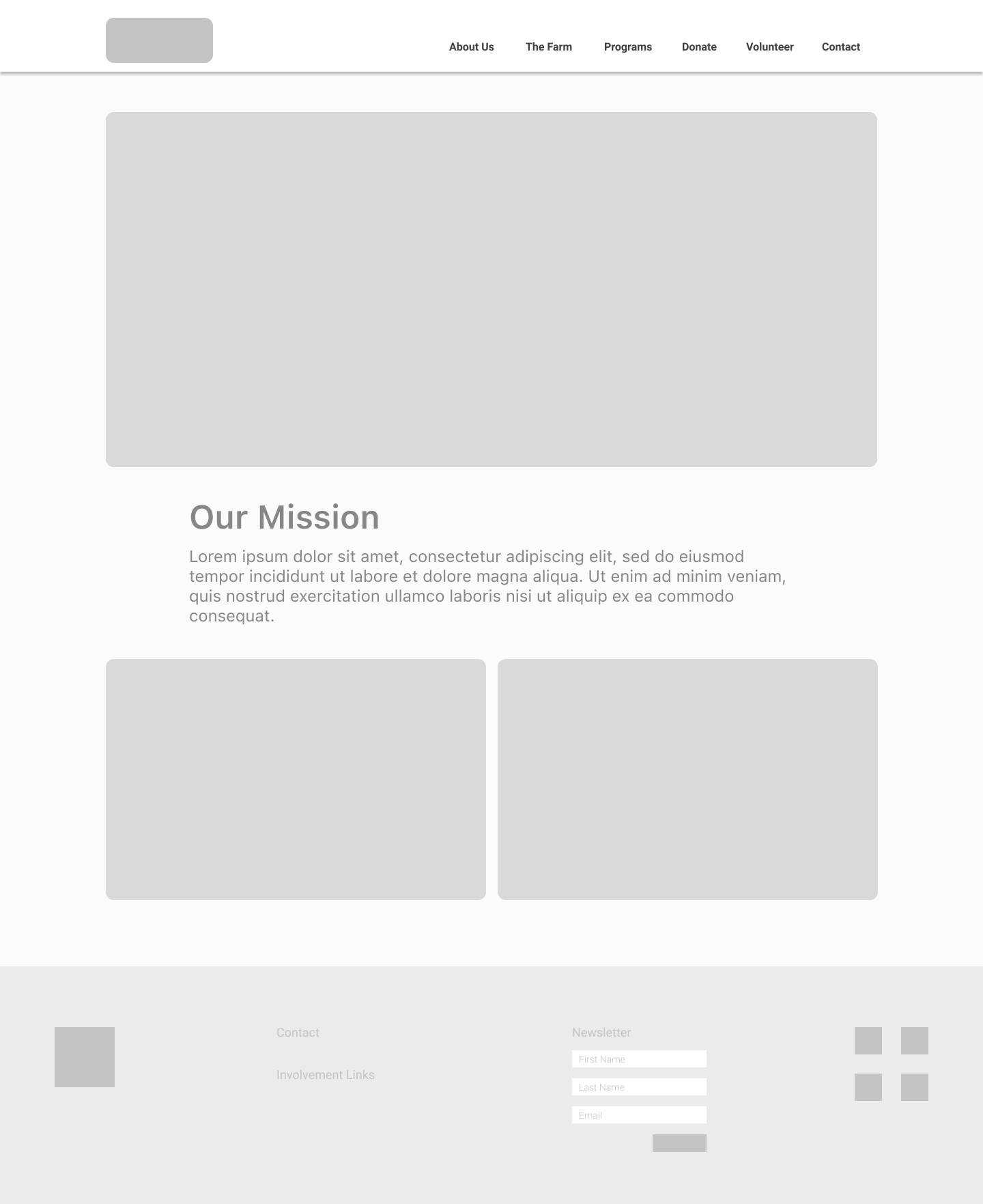
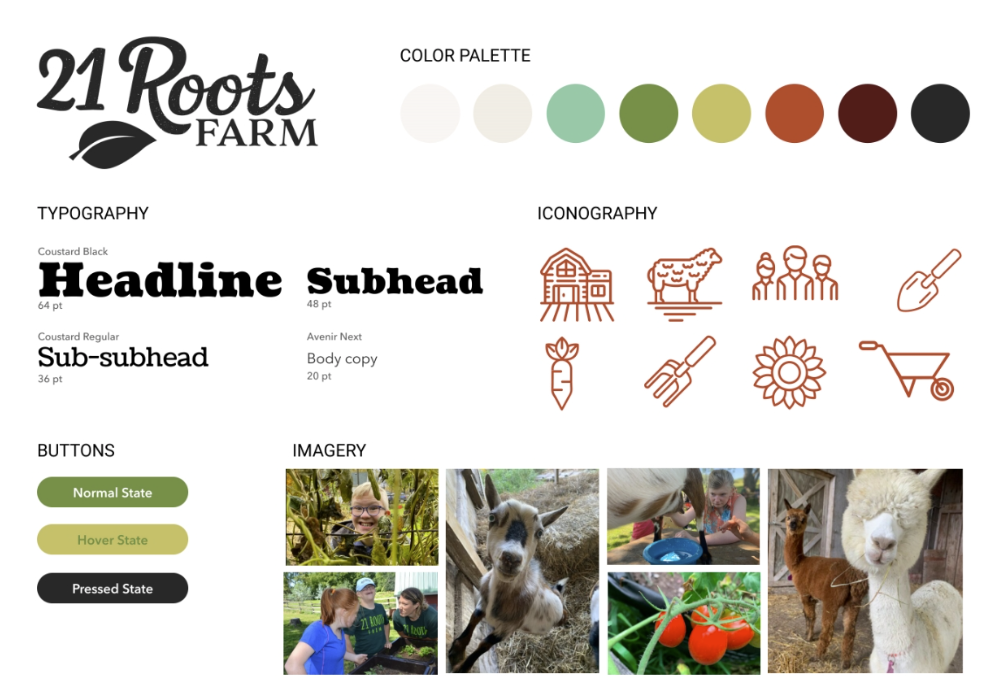
- The high-fidelity prototypes were designed to closely resemble the final product, with all the visual elements—colors, typography, imagery, and iconography—being fully fleshed out based on the style guide. This allowed us to see exactly how the website would look and feel across different pages and devices. Consistency across the layout, spacing, and interactive elements was critical to ensure a cohesive user experience.
Focus on User Experience and Accessibility
- Accessibility and usability remained central concerns. We paid close attention to making the interface intuitive for users, especially those with developmental disabilities or caregivers searching for information on behalf of their loved ones. This included clear navigation, easy-to-understand calls to action, and thoughtful use of color and contrast to guide users through the site.
Communicating the 21 Roots Farm Mission
- The high-fidelity prototypes were not just about visual design—they were also about communicating the heart of 21 Roots Farm. Through the strategic use of imagery, messaging, and design elements, we wanted to convey the farm's mission of providing a welcoming, safe space for children and adults with developmental disabilities. The photos and content we used in the prototypes showed real people participating in farm activities, giving potential visitors a true sense of what the farm offered.
Challenges Addressed
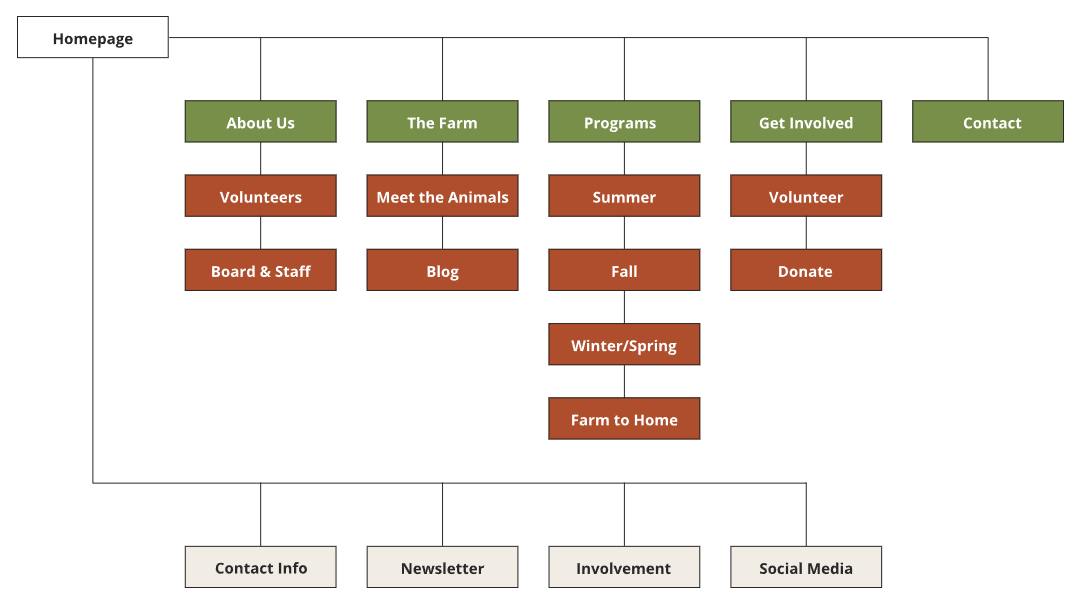
- Clarifying Information Architecture: One of the key challenges identified in the research phase was the need to simplify the structure of the site to make it easier for users to find information. The high-fidelity prototypes addressed this by refining the sitemap and ensuring that each page's content was clearly organized, with prominent headings, subheadings, and bullet points where necessary.
- Ensuring Accessibility for Diverse Audiences: We made a conscious effort to design for users with varying abilities, especially considering the target audience of caregivers and individuals with developmental disabilities. This involved testing elements like color contrast, font readability, and form usability, ensuring that the prototypes met accessibility standards and guidelines.
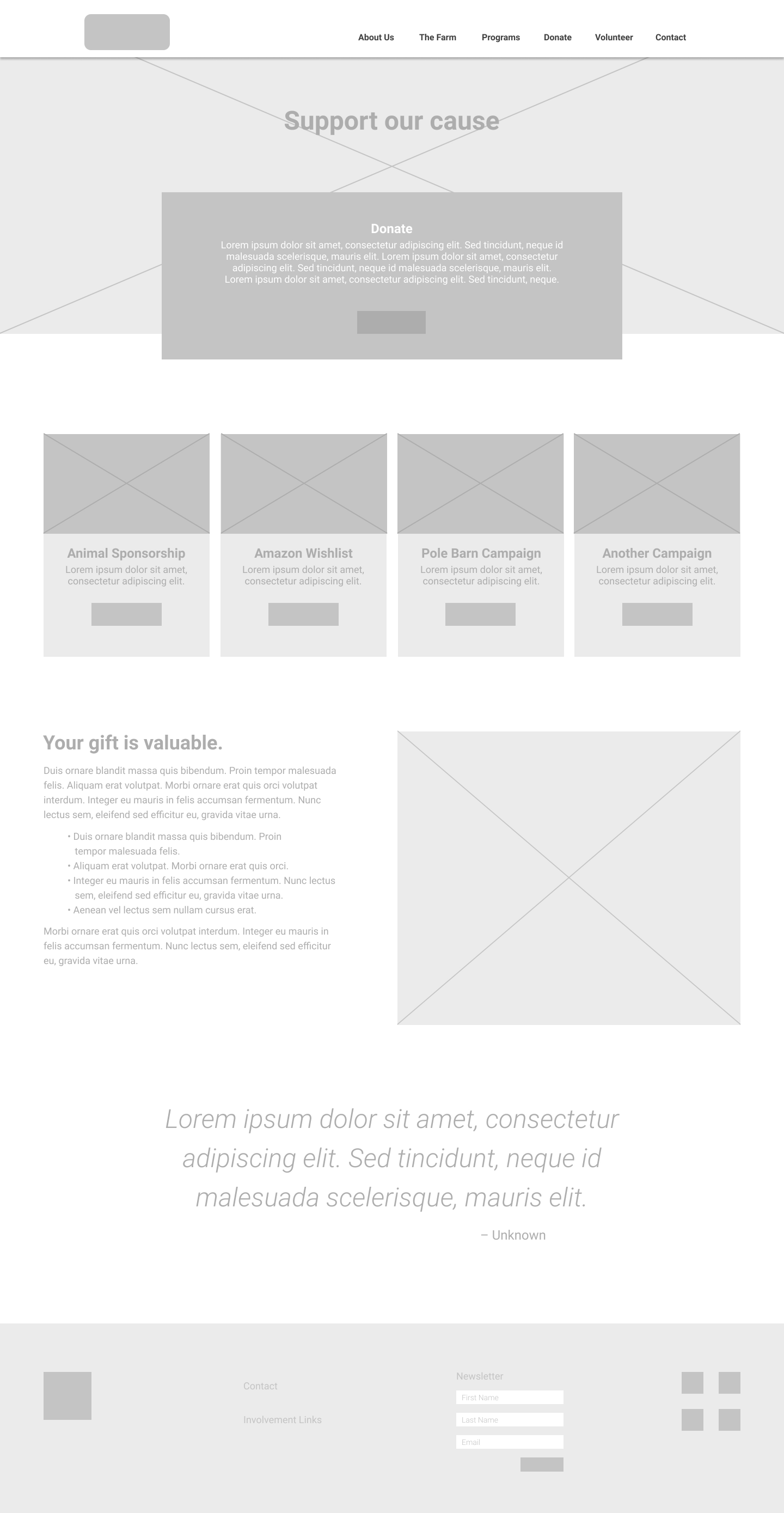
- Highlighting the Farm's Inclusive Mission: Through the thoughtful use of photos, testimonials, and messaging, the high-fidelity prototypes highlighted the inclusive nature of the farm. We used imagery that portrayed diverse participants enjoying the farm's programs, creating an emotional connection with users and encouraging them to explore the farm further.
After completing the high-fidelity prototypes, we conducted user testing with potential users to gather feedback on the design and functionality. This allowed us to identify any remaining usability issues, make final adjustments, and further refine the design to ensure it met the needs of the target audience.
The high-fidelity prototypes represented the culmination of our research, user insights, and design principles. They provided a detailed, visually rich, and functional preview of the final website, ensuring that all the key elements—accessibility, usability, and visual consistency—were fully realized. By focusing on user-centered design and creating a welcoming, inclusive digital environment, we were able to deliver a solution that not only met but exceeded the needs of 21 Roots Farm and its community.